Product review section
LAI embed blocks is required to be enabled before adding Product reviews section. Click here on how to enable LAI embed blocks.
1. Activation
-
Depending on the theme version that adding block (2.0 theme) or adding code (1.0 theme) is required to show reviews section.
-
Please go to Widgets page > Click to Customize under the Product reviews section to open the Setting.
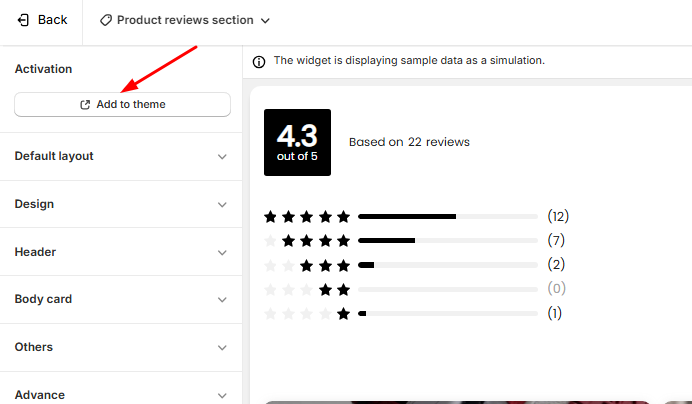
On 2.0 themes
-
You just need to click on Add to theme, a block will be auto added to your product page.
-
Please remember to Save the change.

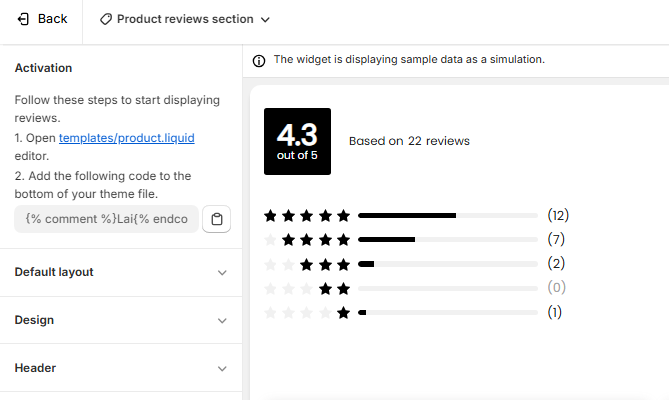
On 1.0 themes
- To add the section to the bottom of the product page, please follow the steps in the setting:

- In case you would like to add the section to other positions, please contact support team via live chat for further assistance.
2. Default layouts
-
LAI provide you with three types of Header and Body card and two types of Body layout including:
-
Header type: Full, compact and rating
-
Body card type: Rounded, square and square - small photos
-
Body layout: Grid and list
-
3. Design
-
Under this sub-section, you can change:
-
Font
-
Rating icon
-
Colors of: Primary blocks, primary text, secondary text, rating icon, card background and section background.
-
Reviews widget width: Change px to % and change the width to 100. By default the review widget width is 1170 px or 80%, depending on the unit of length you select.
-
4. Header
4.1. Write a review button
- You can change the button shape, the button background color and the text Write a review color.
4.2. Submit review button
- You can change the button shape, the button background color and the text Submit review color.
4.3. Others
- You can change the Average rating shape and color, only applied for Full header type and the Write a review format.
5. Body card
-
You can change:
-
Reviewer name type: reviewers' name format.
-
Avatar shape: only for Rounded body card type.
-
Customer's avatar display: select to show text or image.
-
Date type
-
Verified badge: to let it appear or dissappear online and chanege its color.
-
Vote helpful: to let it appear or dissappear online and chanege its color.
-
Review photo: to let it appear or dissappear online.
-
Content alignment: to arrange the position of review text in the review card.
-
Max character display: Each review will show a limited number of characters to display an organized layout. This number is between from 1 to 900.
-
6. Others
-
You can change:
-
Two-column layout on phones: allow to show reviews on two columns on phones.
-
Reviews per load: 5 reviews is a default number. Also, this is a number of reviews per load.
-
Review default sort: You can arrange reviews by Date (latest > oldest), Photo (Photo reviews show first), Content (All reviews contaning contents show first) or Rating (from 5-star reviews > 1-star reviews).
-
Pagination type: You can use our Load more button or Numbered pagination type to seperate pages of reviews.
-
7. Advance
-
You can change:
-
Multiple widgets on one page: If the option is checked, it's allowed to show different LAI widgets on one page; or else there is only one widget (not include Star rating) shown on one specific page.
-
Custom widget design: If the option is checked, the customized product reviews section will replace the current version.
-
Lazy loading:
-
Lazy loading is a technique used to optimize website performance by deferring the loading of non-essential resources until they are needed. This can significantly improve page load times and user experience.
-
Instead of loading all the reviews and images at once, which can slow down your webpage, you can load them as the user scrolls down the page or interacts with specific elements.
-
This feature will be enable after you click on the checkbox Lazy loading, then Save.
-
-
Custom CSS: This section allows you to customize the review section by CSS code yourself.
-
If you have any troubles, please contact us via support@smartifyapps.com or live chat and we are always willing to support you!