Reward emails
This feature helps you collect more reviews by allowing you to notify customers that they will get a coupon if they submit reviews.
Enable Review request emails before enabling Reward emails.
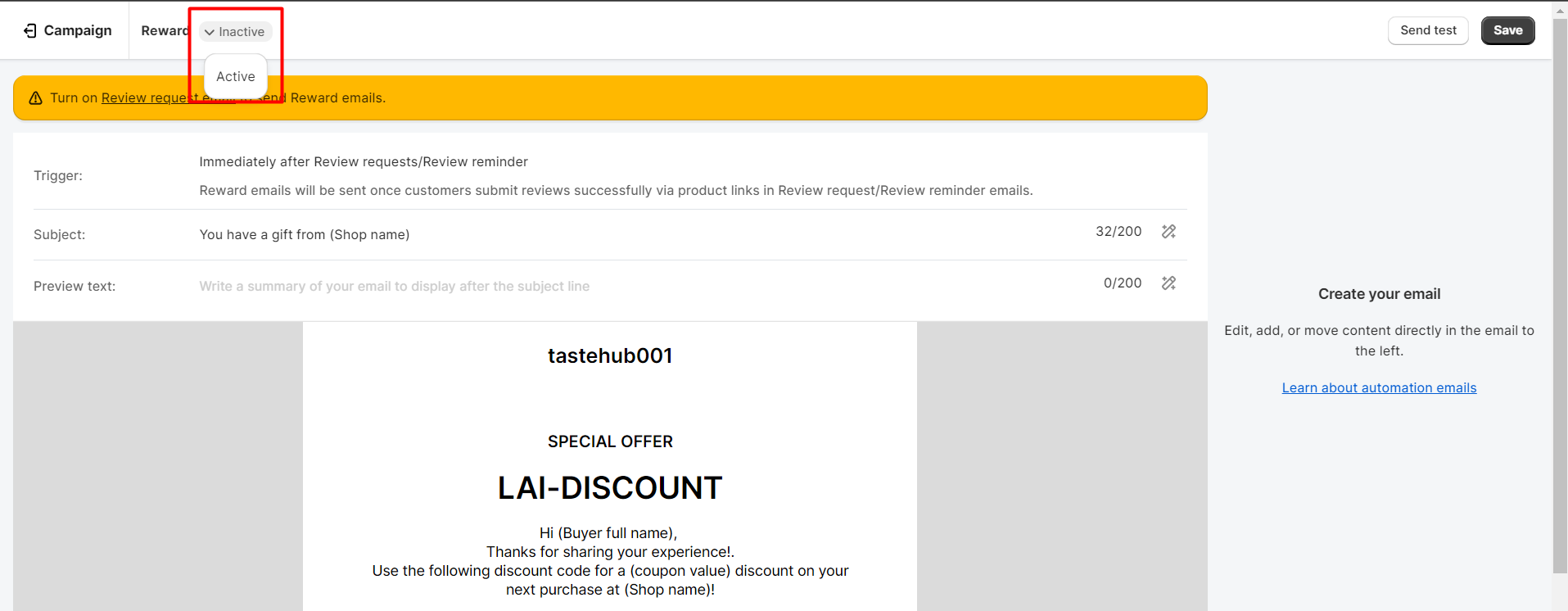
To enable Reward emails, please click on Manage > choose Active.

Coupon setting
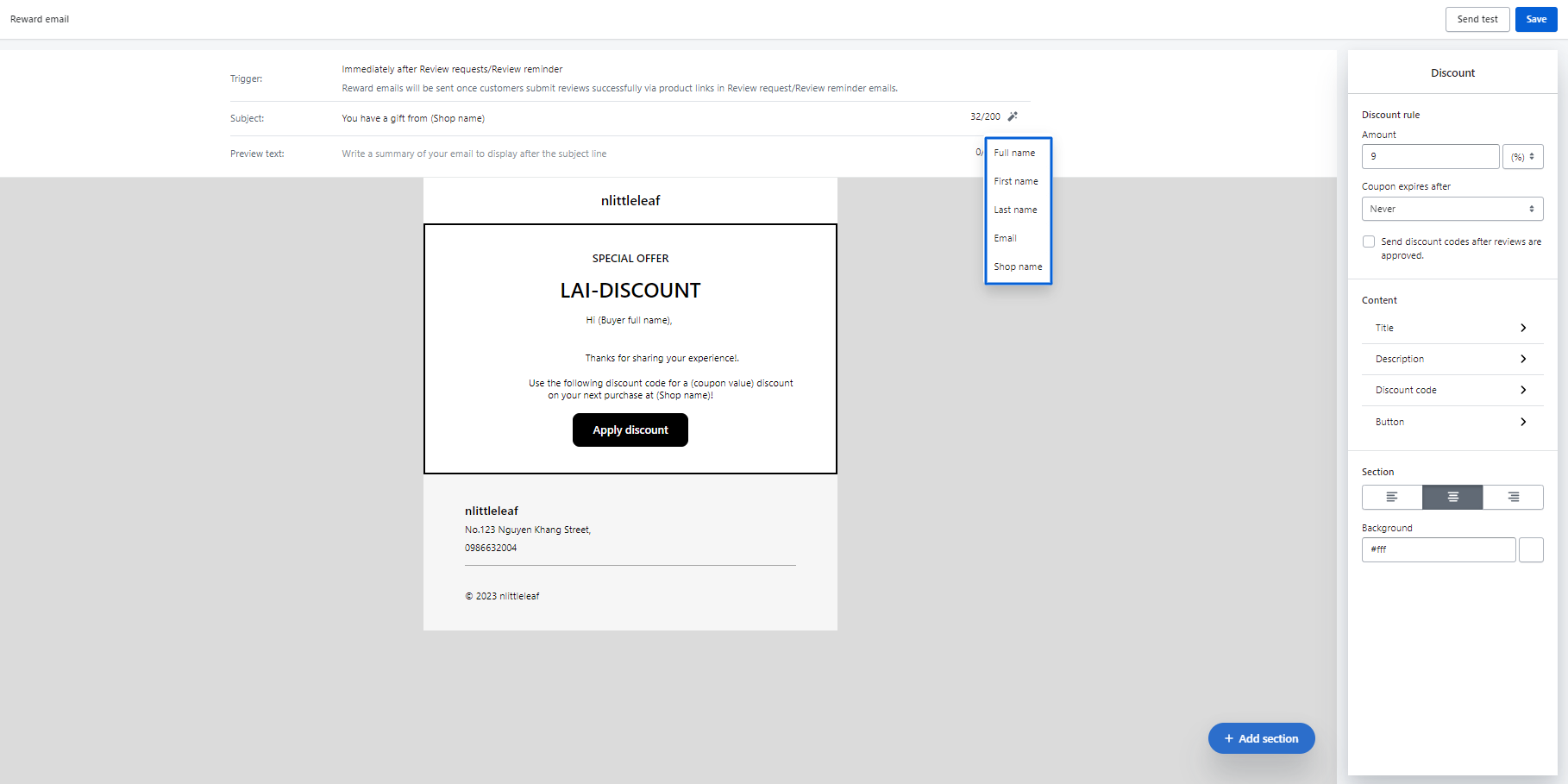
- Types of discount: % off or fixed amount off.
- Amount: Coupon value you want to apply.
- Coupon expires after: an expiration date (days/hours) since the date your coupon was created.
- If you want to send coupons after reviews are approved, please select this option > Save it.
The expiration date is set to “Never” by default.
Email setting
- Trigger: This email will be sent automatically once the customer uploads a review successfully. Hence, it is auto-set 0 days after Review request or Review request emails with coupons.
- Email Subject: The title of the email sent to customer.
- Preview text: A summary of your email.
Email Subject and Preview text may contain one piece of information in the blue-marked box as below:

The content and design of emails
Please click each part to edit and design it as you desire.
To move or remove any section, click the section > the left icon to move, the right icon to remove.
Background color
The default color is grey. To change the color, please click the grey area around the email and click Email color.
Header
You can upload your logo or change the Store name.
The image format are gif, png, jpeg and jpg.
Email content
- Use (Buy first name), (coupon value) and (Shop name) where you want the customers' first name, the discount code and your shop name to appear.
Add Section
You can add one out of 4 extra sections for your emails:
- Text: extra description for your emails.
- Button: You can attach an extra link and change the title as you want.
- Image: Images can be attached as you design. You can also give text and attach link to the image.
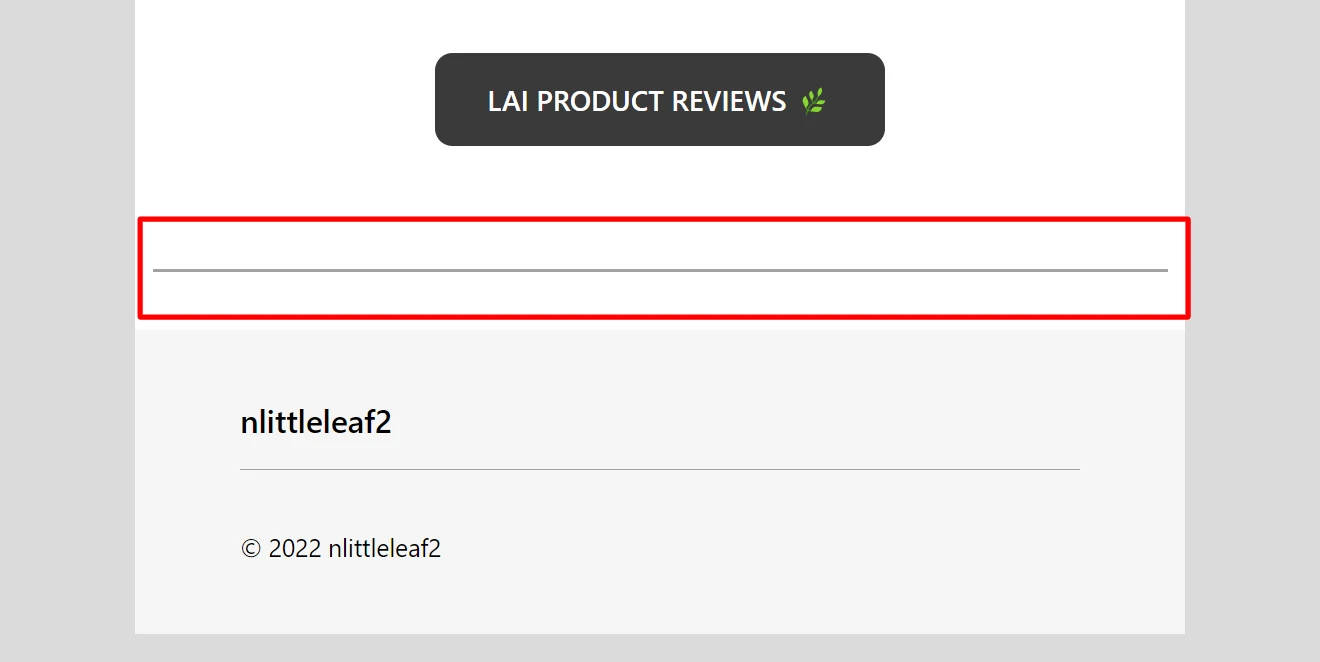
- Divider: There is a line used to seperate the content with the footer.

Footer
You can edit and hide/unhide your store name, address, phone number and Brandmark.
How it works
When a customer clicks Apply discounts, he will be moved to your store to do the shopping.
The discount code is automatically applied at the Cart stage in the upcoming purchase of the customer.
Test emails
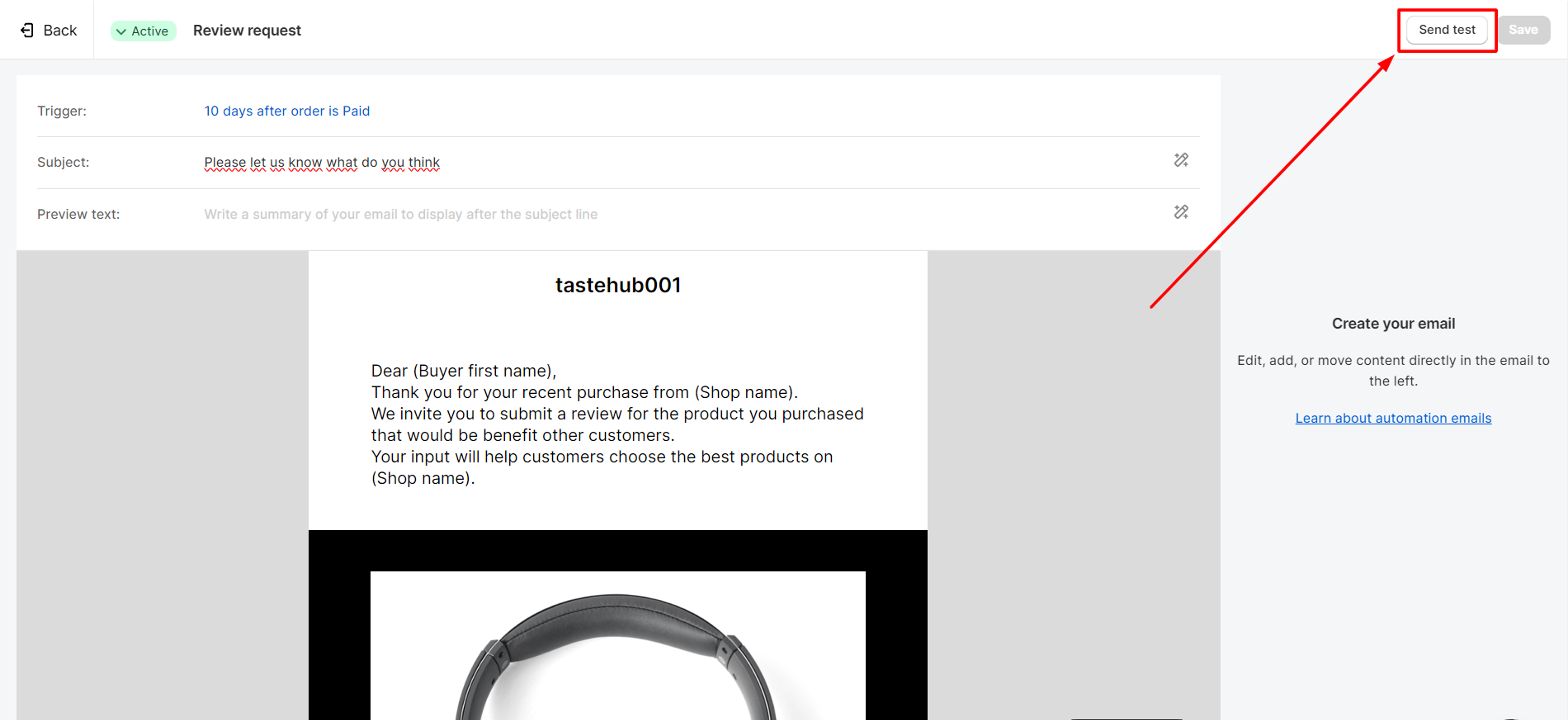
Please click Send test button to send a test email:

Please save your changes before sending your test email.
If you have any troubles, please contact us via support@smartifyapps.com or live chat and we are always willing to support you!